设计师务必了解的设计工具合集

Photoshop这种历史悠久的笨重的设计软件,正在慢慢的被抛弃。
现代化的设计工具正在朝在线化、协作化演进。
无须在本地安装任何设计软件,只需打开浏览器即可做设计;而不管是同组的设计师,或是合作的研发人员,项目的任意成员都可以实时的参与协作。
Figma
近两年来大火的UI设计工具,以前端研发的思维方式来做设计,将界面拆分成一个一个的小组件,然后拼接成完整的界面。无须安装软件,直接在浏览器中即可做设计,在与Sketch的战争中不落下风,甚至有赶超的迹象。

Sketch
同Figma一样,致力于UI设计的工具,但是专为Mac平台开发,以其高质量的功能出名。为了体验它,你能先准备一台Mac电脑。

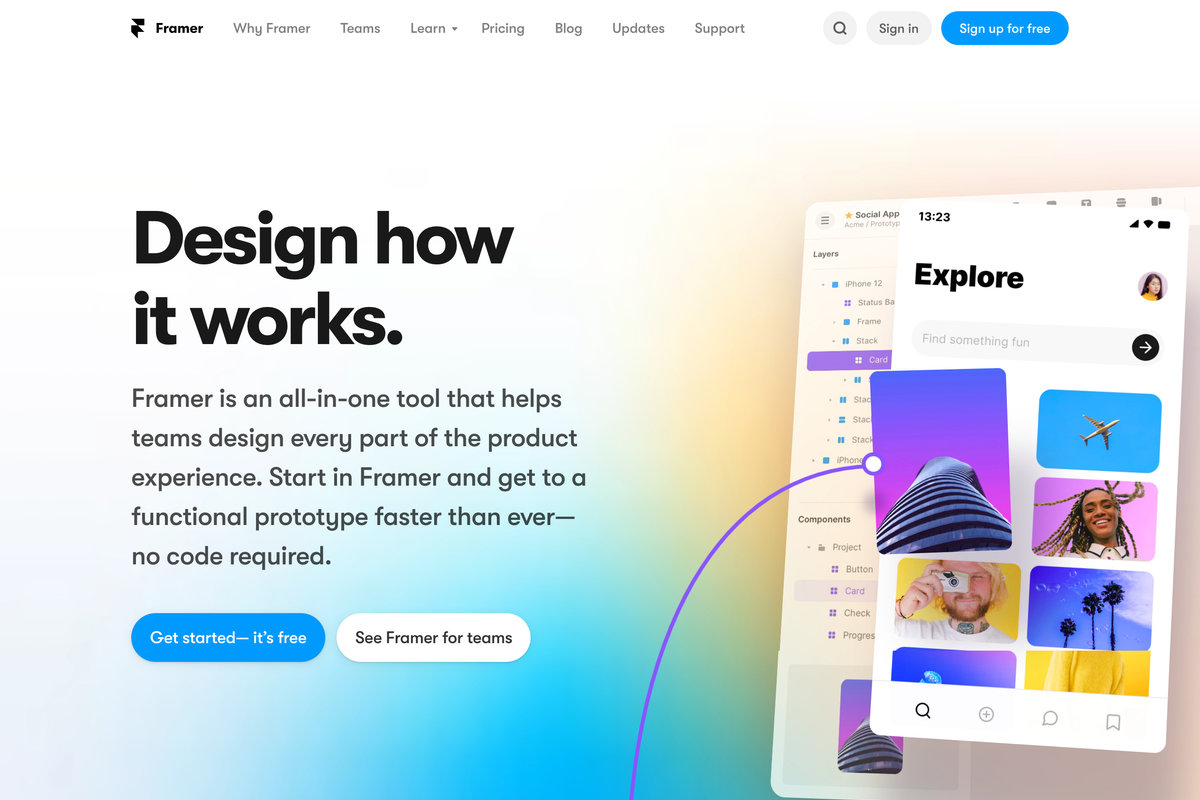
Framer
看似什么都能设计,但是更专注于高保真的交互稿设计。

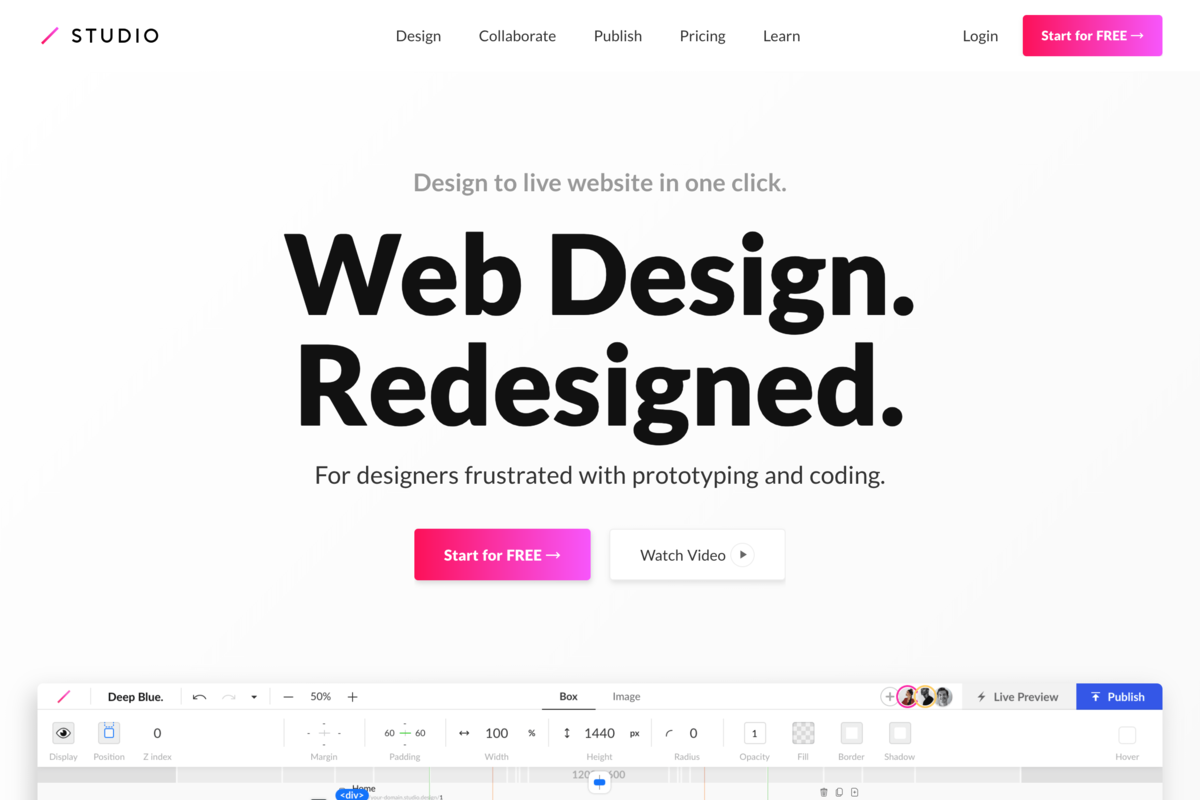
STUDIO
设计师无须写代码,在线设计网站。

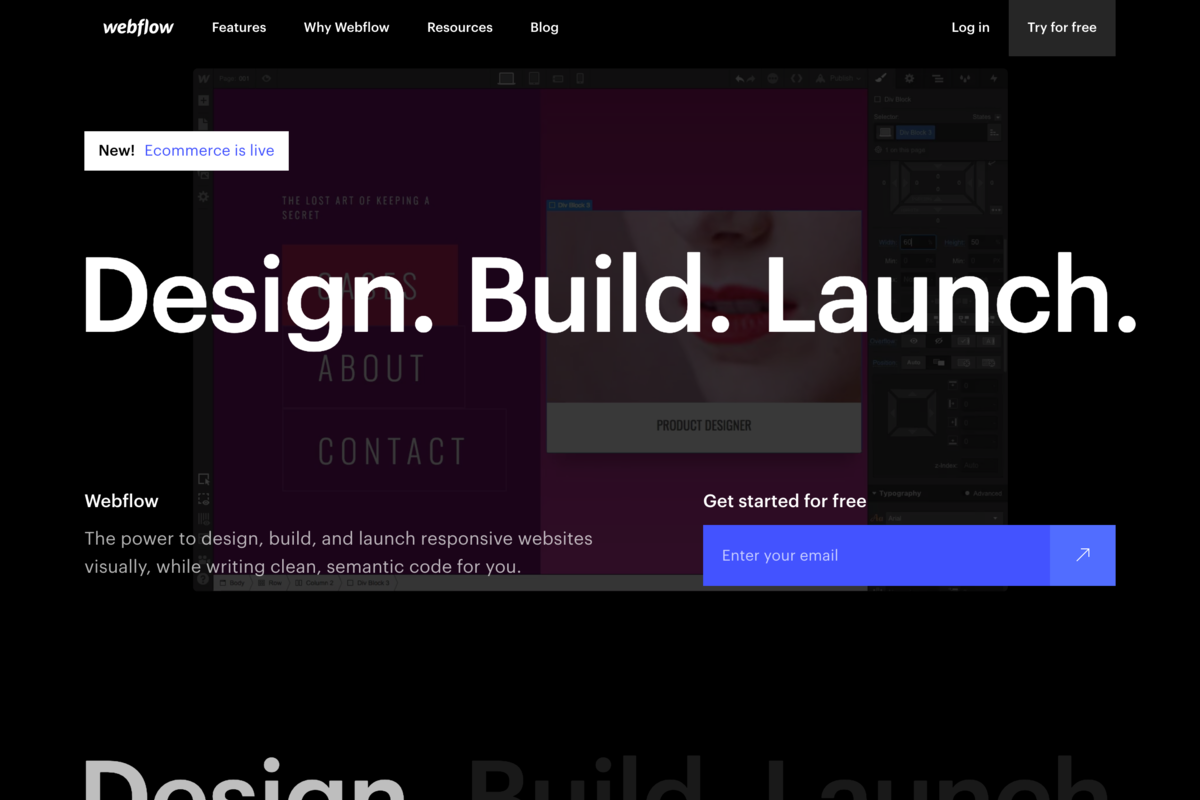
webflow
专为设计师打造的建站平台,通过浏览器设计网站,然后直接发布。

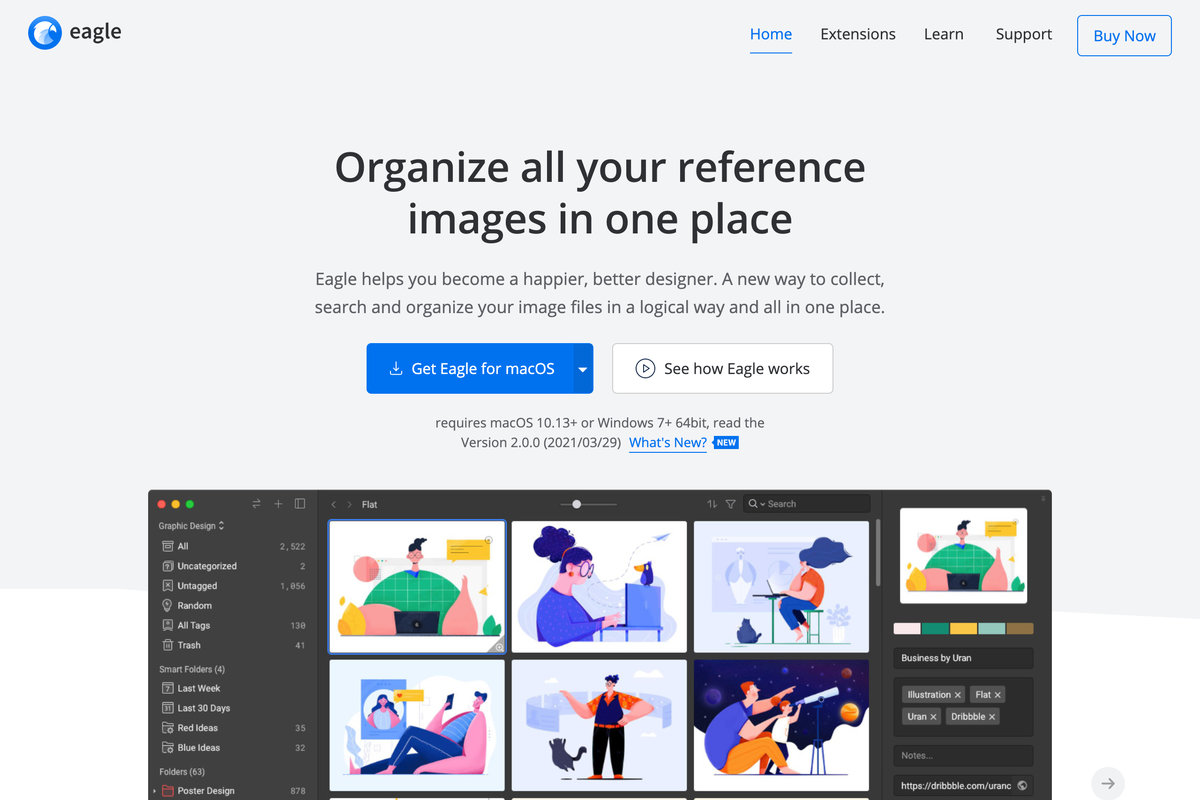
eagle
著名的素材管理应用,在一个地方,组织管理你所有的素材文件。

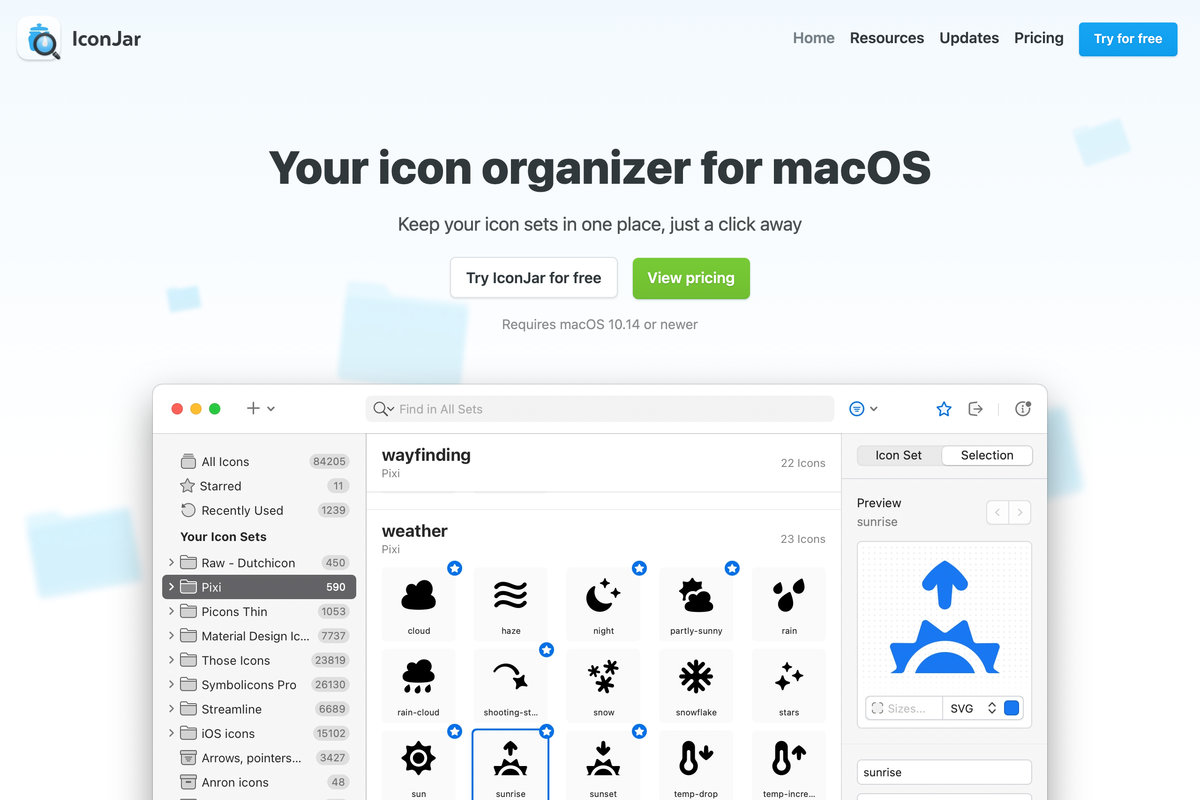
IconJar
专注于Icon文件管理的应用

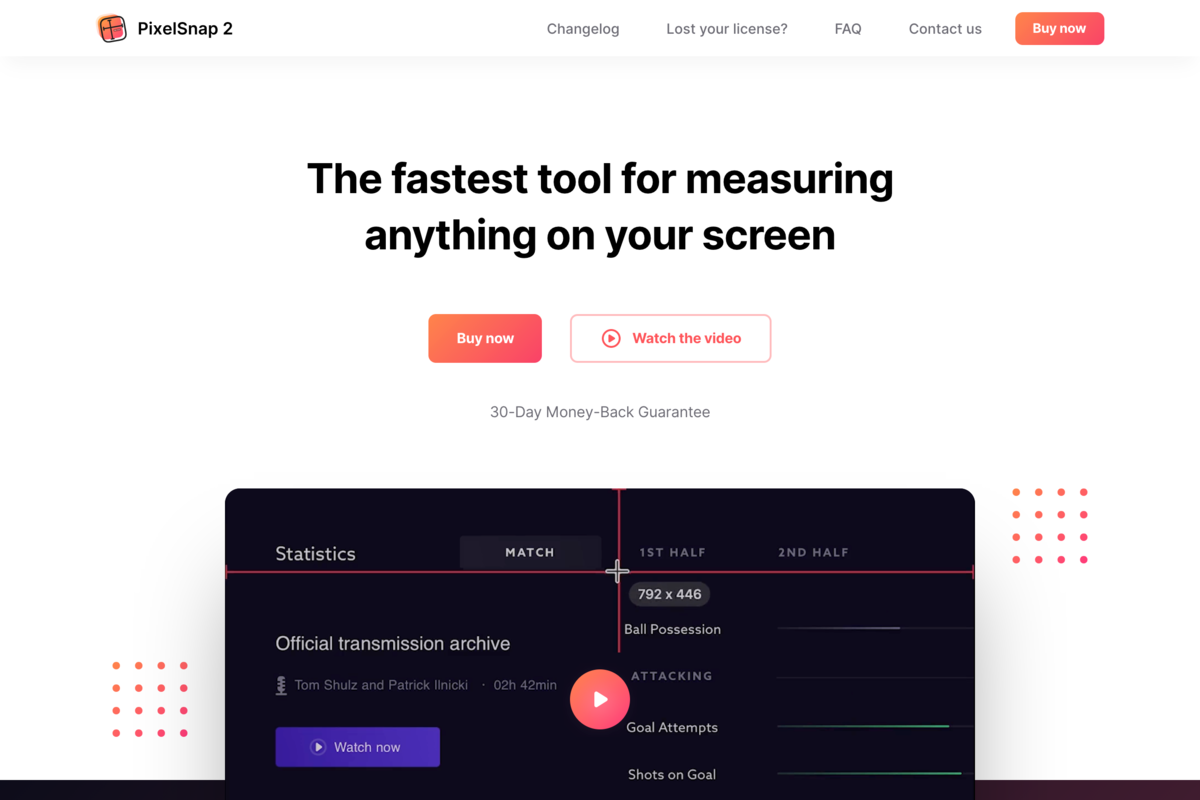
PixelSnap
在屏幕的任意地方上测量尺寸,专为Mac打造。

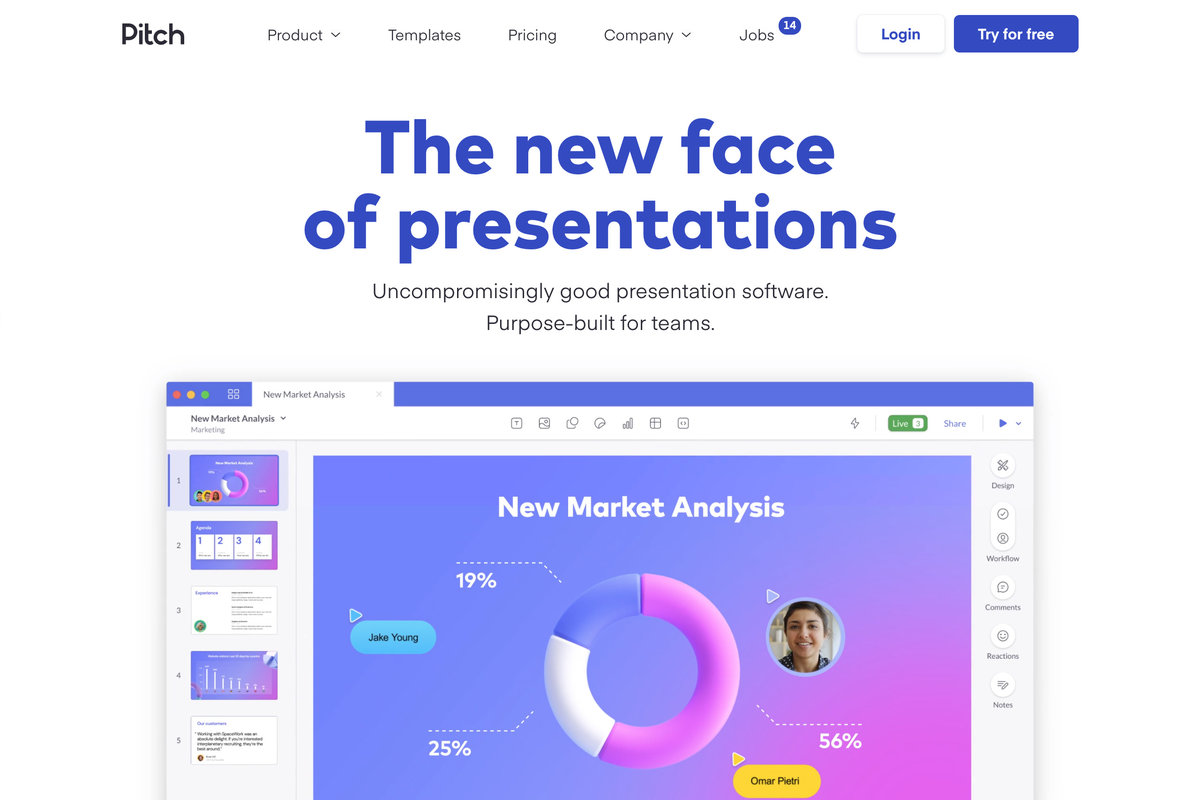
Pitch
只为设计更好看的演示文件(PPT)。

VEED
在线简单编辑视频文件,不需要下载安装软件,甚至都不需要账户。

Rive
为你的设计添加一些简单的动画。

 Reeoo's Blog
Reeoo's Blog