Reeoo使用指南
自2009年11月18日发布第一个网站截图开始,这个最初只是做为自己素材整理用途的网站,竟然已经默默的走到了第12个年头。
期间有其他的媒体网站做过简短的介绍,也有幸在他人著作的书本里小露了一下脸,然而自己却是从来没有正式的将她介绍给大家,总觉得还远远不够好,羞于将她正式的介绍给大家。
但是,有遗憾的世界才是真实的世界。如果要等到尽善尽美,也许就永远也没有机会来做个正式的介绍了。
所以,就用这篇“使用指南”来正式的介绍一下Reeoo,这个被大家以色彩分类所熟知的网站,她还有其它哪些惊喜可以呈现的。
内容导航

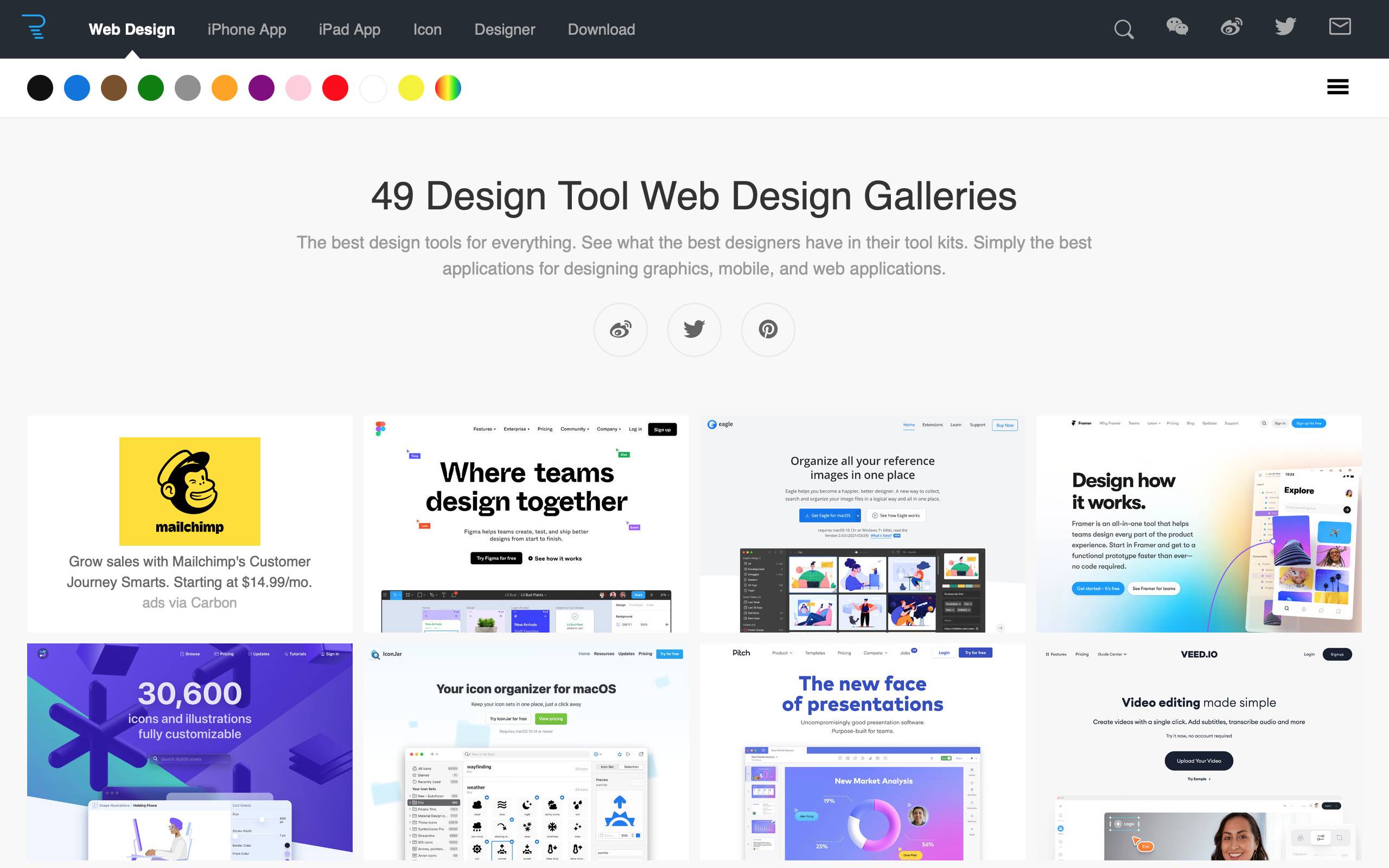
内容频道导航
Reeoo诞生于“以色彩分类设计精美的网页”的念头之下,后续陆陆续续的又增加了iPhone App、iPad App以及App Icon的灵感案例等内容,但随着App的设计越来越同质化,这块的内容也只是偶尔的添加。这些内容频道都可以从头部的导航前往查看。
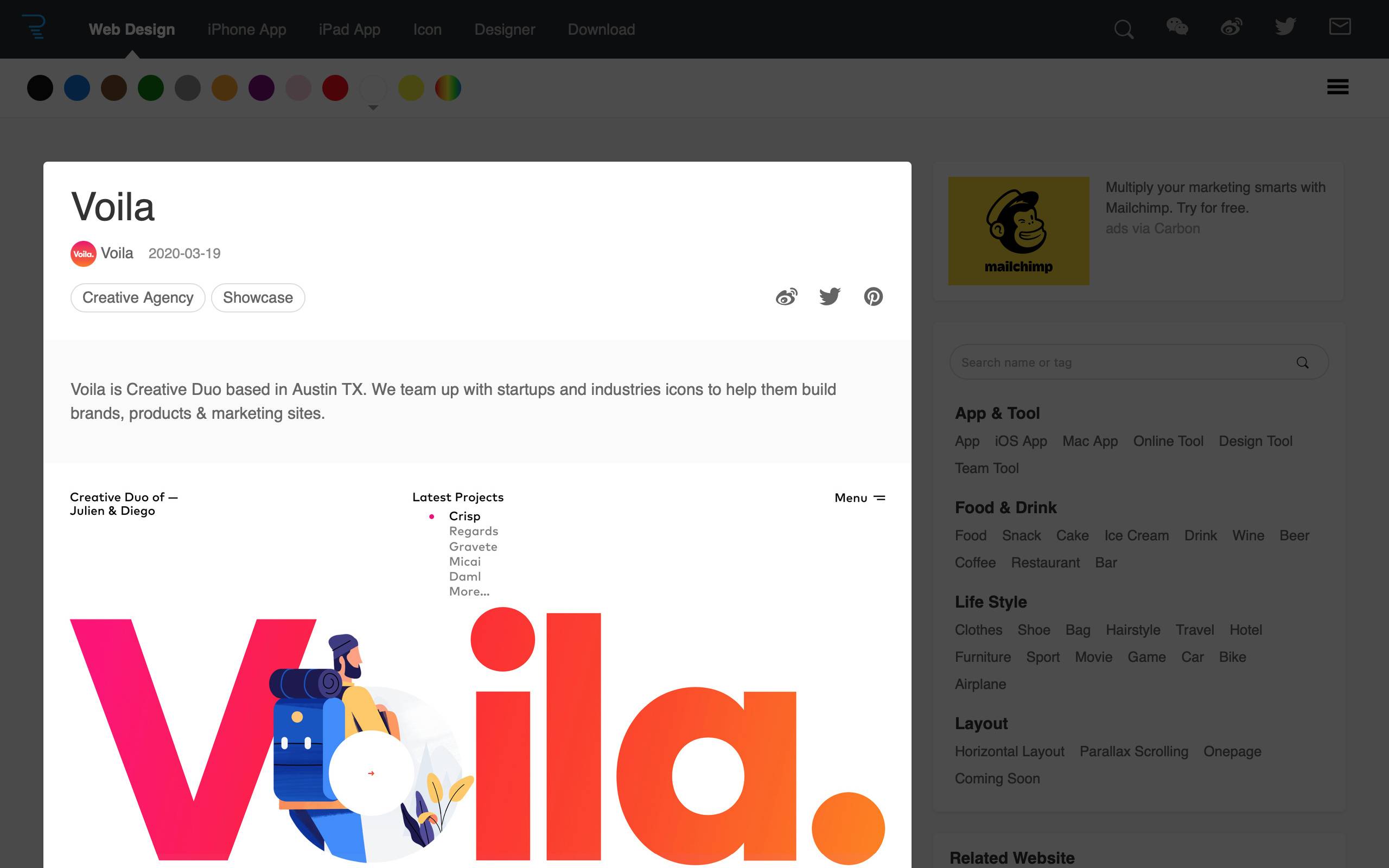
色彩导航
既是以色彩分类内容知名,色彩导航自然的就在一个很显眼的位置,这是一切的基础。
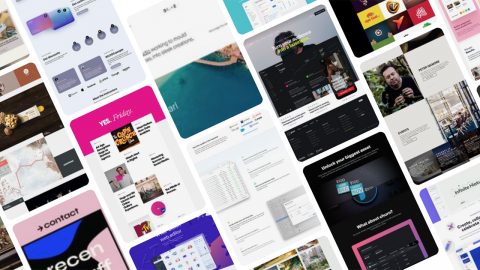
内容分类导航
在头部导航的右侧,还有一个按内容热度整理出来的导航,这是以内容来进行分类的。跳出色彩的局限,看看同一类内容下的网站设计会有什么样的不同。

侧边栏导航
为了便于查看各类内容,在内容页的侧边,还有一个按大的内容分类来组织的导航,从这里也能快速的查看各类内容。
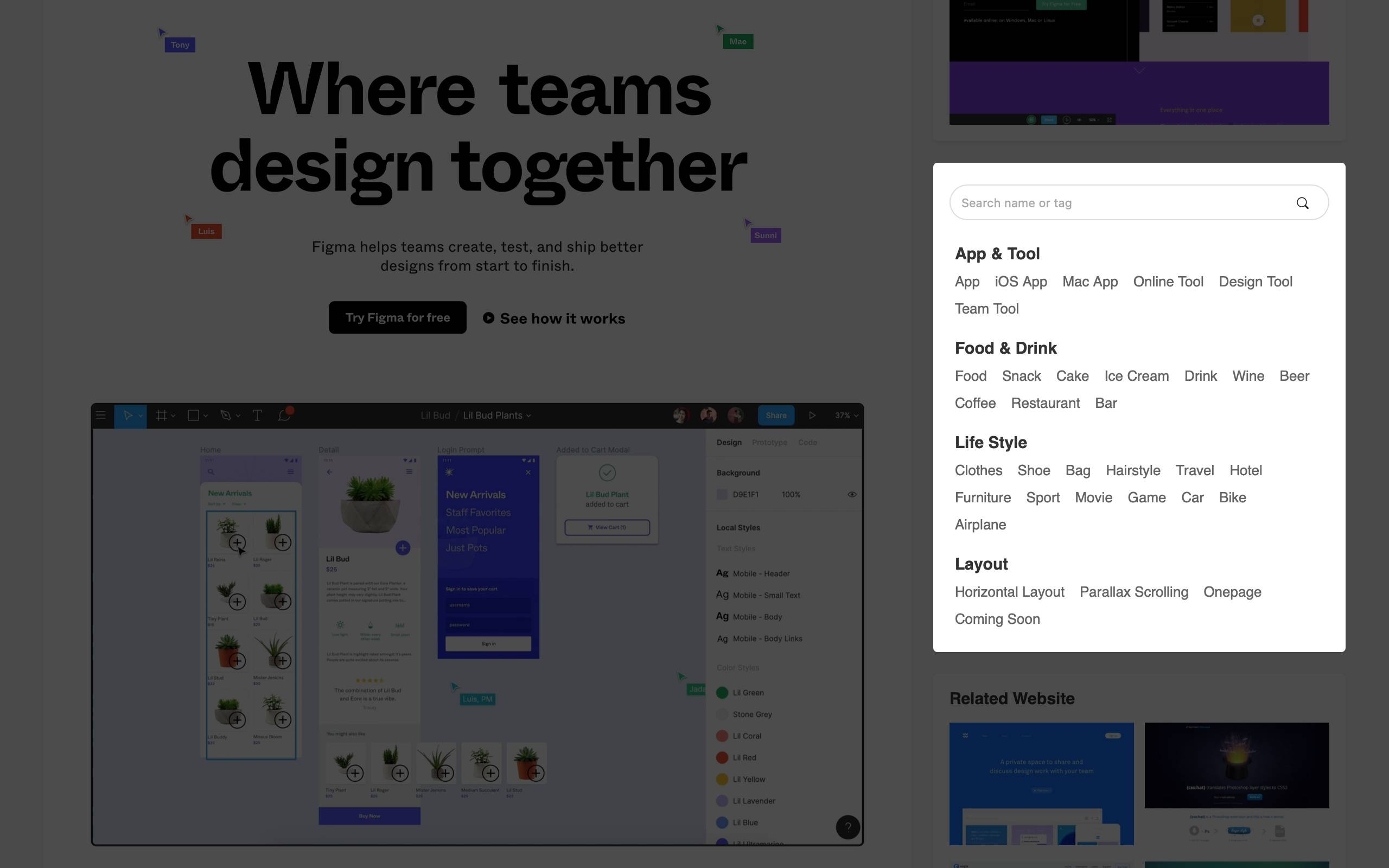
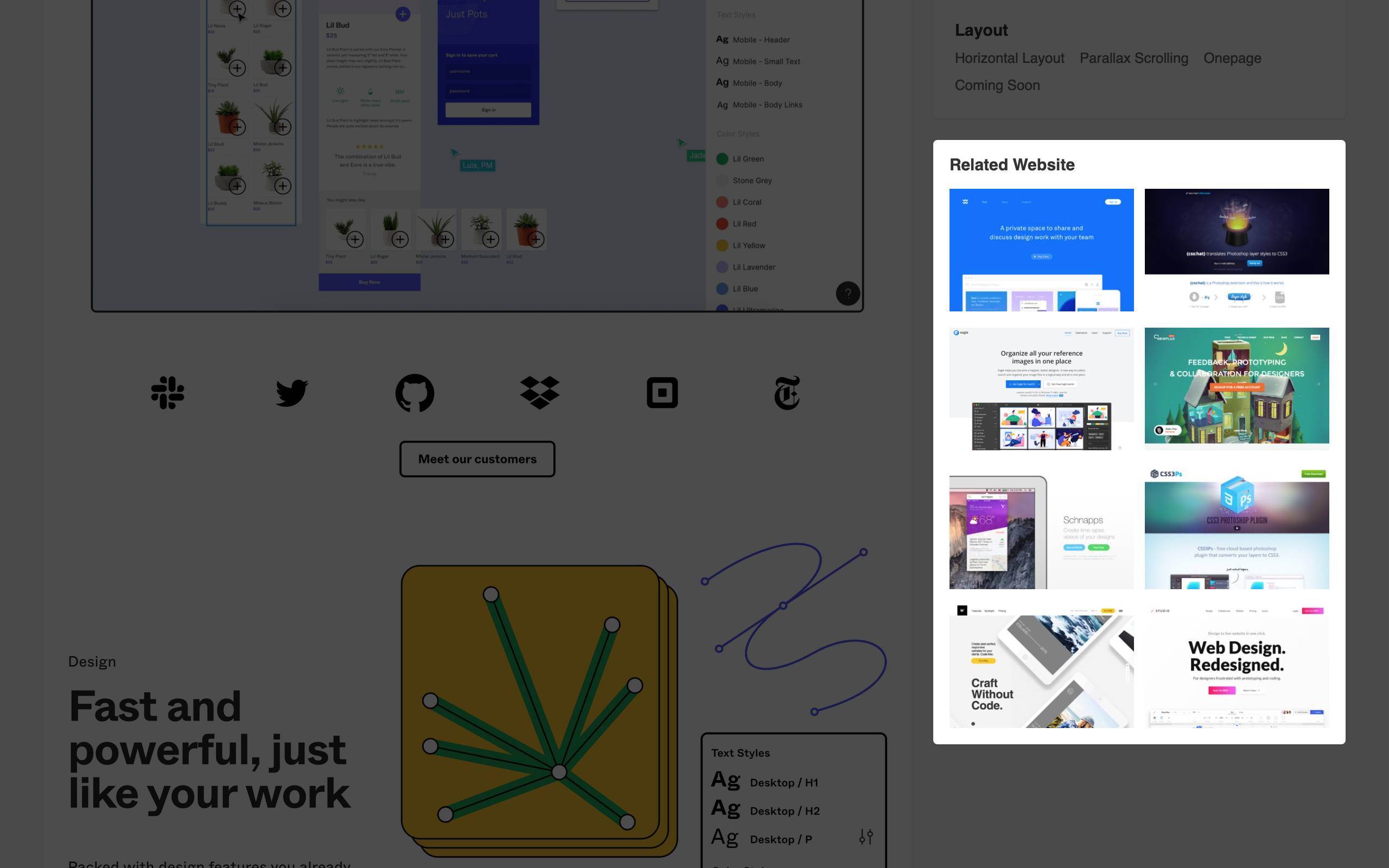
酷站时光机

是的,我给这个功能取了一个名字──酷站时光机。
当一个网站至少有2个及以上的版本被Reeoo收录后,在内容页的侧边栏就会显示这个网站的其它版本内容,可以前后对比着同一个站点的设计风格中的继承及改变。
同类内容随机推荐

这个内容的推荐并非是以色彩来推荐,而是按当前站点本身的内容分类来推荐的。
比如设计工具,那就会随机的推荐出一些其它的设计工具的网站设计内容。同样分类下的内容对比,会更有意义一些。
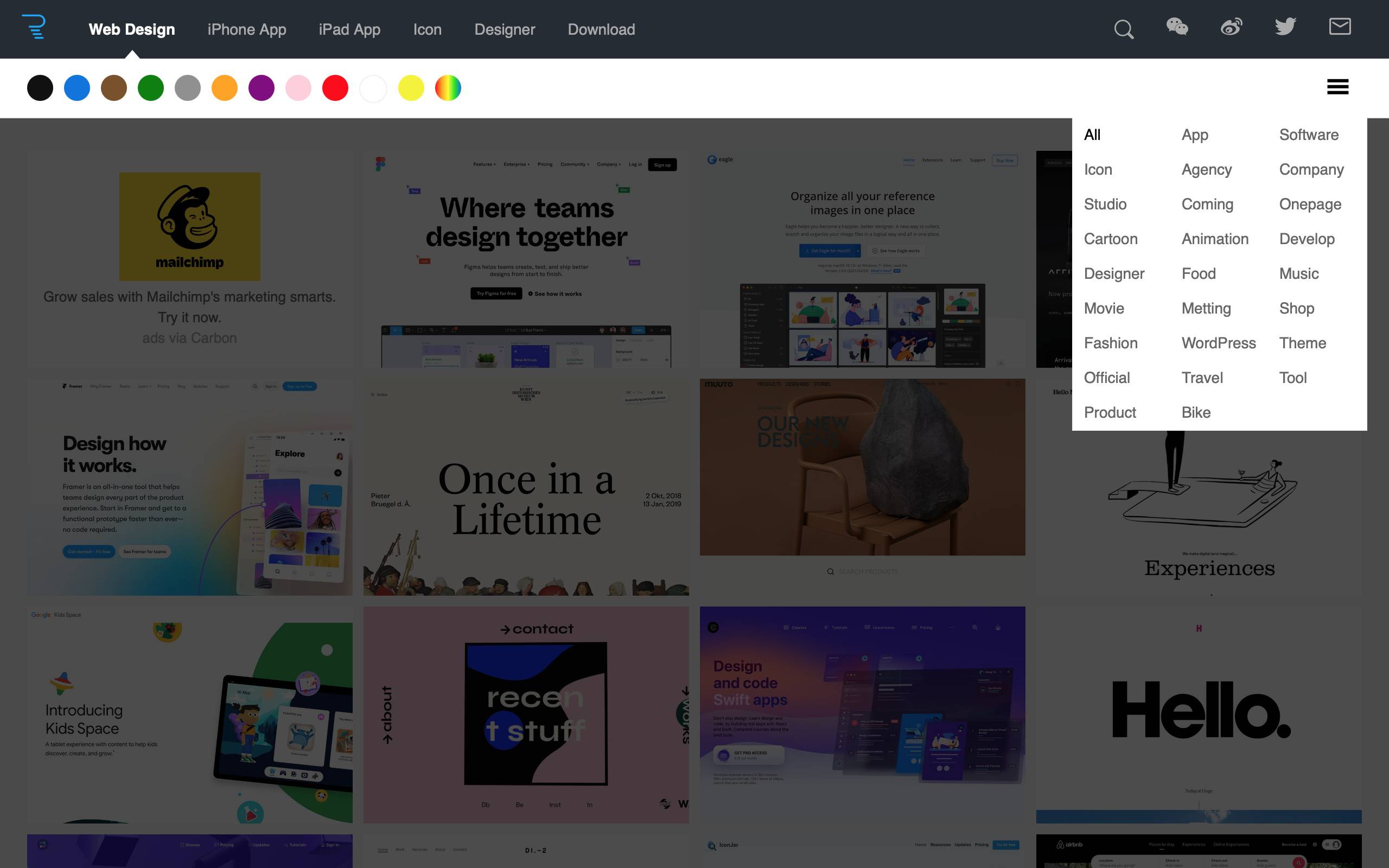
内容标签

所有内容分类的基础,都是基于这些内容标签。
对于一个网站设计灵感来说,除了色彩这一个大的分类外,还会针对这个网站本身的内容打上标签,以对其进行内容上的分类。
通过这些标签内容,我们就能看到更多的其它同类内容。

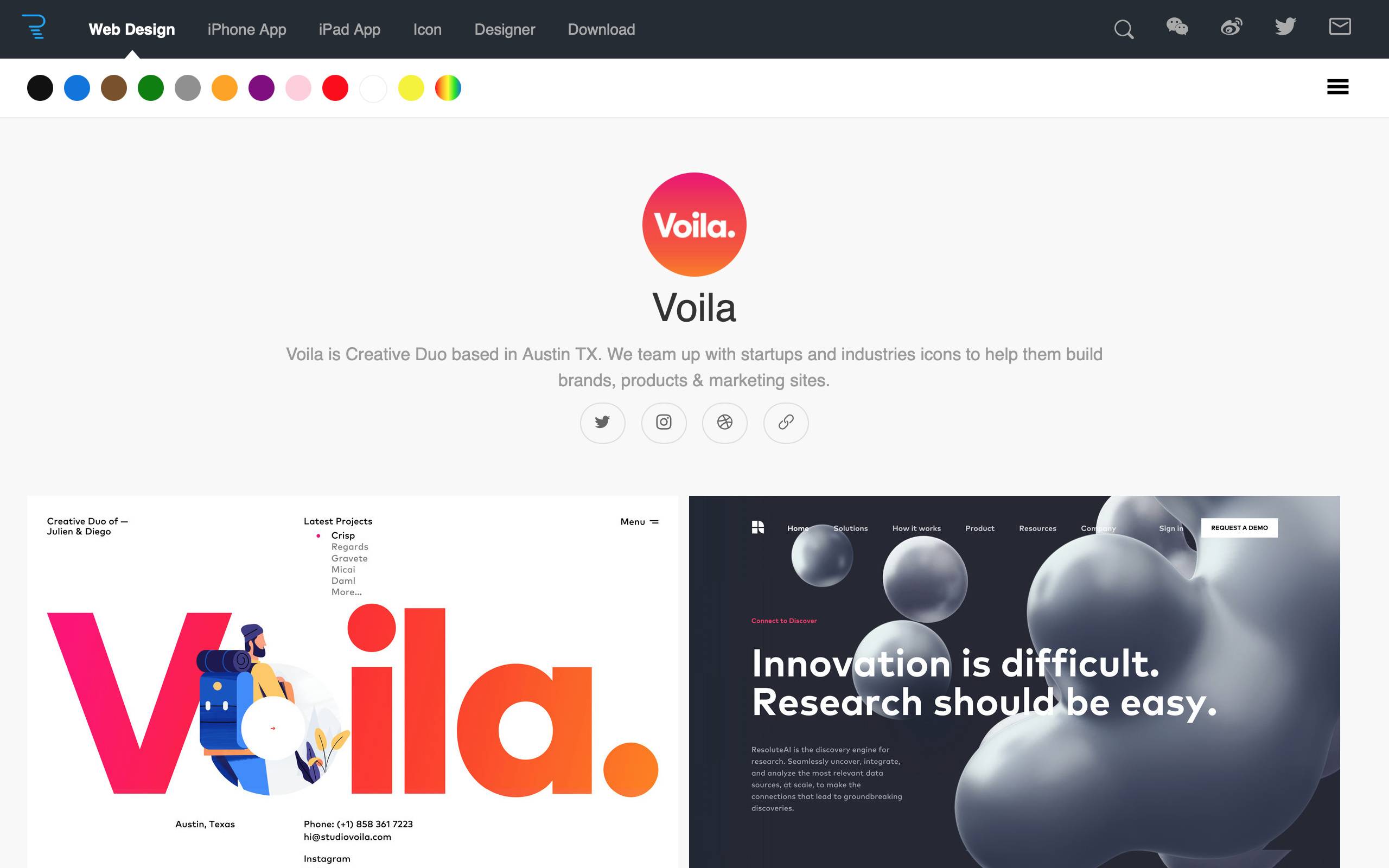
品牌页

对于一些优秀的设计公司或个人,会以品牌页的形式来组织他们所拥有的内容。
搜索
对于内容分类来说,非常重要的一环是搜索。所以你可以在头部导航或是侧边栏导航里找到搜索功能,用来搜索一切你想查找的内容。
当然,我无法保证每一次的搜索都一定会有结果🤪
还有什么不明白的或是更多的建议,通过网站底部的各种联系方式来联系我吧!
 Reeoo's Blog
Reeoo's Blog